Anchors is a feature that is available to all form controls within the Form Designer, which allows the edges of specified controls to be anchored to a form location. When anchors are defined and the form is resized, the Top/Left and/or Right/Bottom properties automatically adjust.
Use Anchors to ensure that a control maintains its current position relative to an edge of its parent, even if the parent is resized. When its parent is resized, the control holds its position relative to the edges to which it is anchored. If a control is anchored to opposite edges of its parent, the control stretches when its parent is resized. For example, if a control has its Anchors property set to [Left, Right], the control stretches when the width of its parent changes.
Anchors are enforced only when the parent is resized. Thus, if a control is anchored to the opposite edges of a form at design-time and the form is created in a maximized state, the control is not stretched because the form is not resized after the control is created. In summary, this feature specifies how the control is anchored to its parent and provides additional control for resizing and aligning controls.
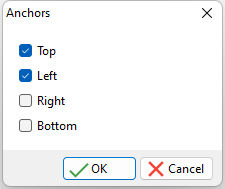
To access Anchors in the Form Designer, right click on any control and select "Anchors" from the menu.

Note: If a control should maintain contact with three edges of its parent (hugging one side of the parent and stretching the length of that side), use the Align property instead. Unlike Anchors, Align allows controls to adjust to changes in the size of other aligned sibling controls as well as changes to the parent's size.