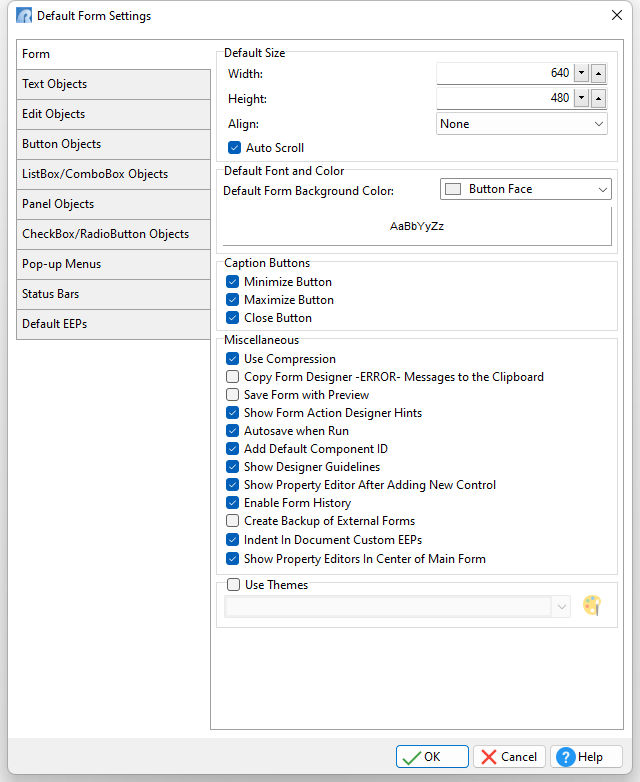
ð Default Size Width Default: 640 Specifies the horizontal size of the form in pixels. Use the Width property to change the width of the form. Height Default: 480 Specifies the vertical size of the form in pixels. Use the Height property to change the height of the form. Align Specifies the alignment of the form. The options are: None - Form can be moved anywhere because it is not aligned to anything Client - Aligns itself to the available client area by expanding to fill the area that it is in Left - Aligns itself to the left side of the area growing or shrinking to match parent height Right - Aligns itself to the right side of the area growing or shrinking to match parent height Top - Aligns itself to the top side of the area growing or shrinking to match parent width Bottom - Aligns itself to the bottom side of the area growing or shrinking to match parent width Auto Scroll Indicates whether scroll bars appear automatically on the scrolling windowed control if it is not large enough to display all of its controls.
ð Default Font and Color Form Color Default: Button Face Specifies the background color of the form. Use Color property to read or change the background color of the form.
ð Caption Buttons Specifies which form caption buttons are visible Minimize Button Toggles whether the Minimize Button is visible Maximize Button Toggles whether the Maximize Button is visible Close Button Toggles whether the Close Button is visible
ð Miscellaneous Use Compression Toggles whether compression is used to minimize space Copy Form Designer -ERROR- Messages to the Clipboard Toggles whether occurring error messages are sent to the Windows Clipboard Save Form with Preview Allows you to preview your forms from within the "Database Explorer" > "Forms" work area, after they are saved. To do so, select a form, right click on the name, and choose "Preview". If the preview is not visible, open the form, change any aspect and save it. The preview will then display. Show Form Action Designer Hints Allows you to see the Form Action Designer hints. The Form Action Designer is available from the menu bar under "Layout" > "Custom Form Actions". Autosave when Run Specifies that R:BASE will save the form when "Run Form" is selected within the Form Designer Add Default Component ID Allows R:BASE to add a default Component ID value for new controls added to forms Show Designer Guidelines Allows the display of guidelines when dragging/moving one or more selected objects, allowing easier placement of objects to align with existing objects Show Property Editor After Adding New Control Specifies if the property dialog appears when adding new controls Enable Form History Specifies if R:BASE saves form backups Create Backup of External Forms Saves a backup copy of external form files (.rff). The backup copy will reside in the same folder as the original file, only the file extension will contain ".rf~". Indent In Document Custom EEPs Specifies if code is indented within the Document Custom EEPs output Show Property Editors In Center of Main Form Center property editor windows in the main form. The setting is helpful in multi-monitor environments to place the editor dialog with the appropriate R:BASE session. When OFF, the property editor's last position is persisted.
ð Use Themes Enables the use of themes for the form. Themes are artistic representations over the data entry/edit form, which enhance the visual display. There are over 80 pre-defined themes available. After selecting the appropriate theme, it will make your form or application themed automatically. And if you want to remove the theme, just remove the check for the "Use Themes" option.
Windows Control Panel Colors:
|
|