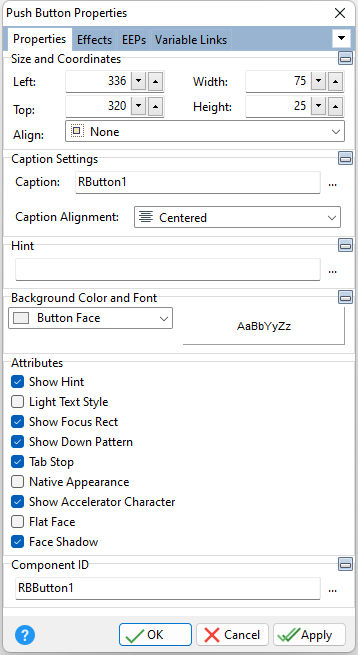
ð Size and Coordinates Left Specifies the left (horizontal) ordinate pixel of the object Top Specifies the top (vertical) ordinate pixel of the object Width Specifies the object width, in pixels Height Specifies the object height, in pixels Align Specifies the alignment of the object. The options are: None - Object can be moved anywhere because it is not aligned to the parent object Client - Aligns itself to the available client area by expanding to fill the parent object that it is in Left - Aligns itself to the left side of the parent object growing or shrinking to match parent height Right - Aligns itself to the right side of the parent object growing or shrinking to match parent height Top - Aligns itself to the top side of the parent object growing or shrinking to match parent width Bottom - Aligns itself to the bottom side of the parent object growing or shrinking to match parent width
ð Caption Settings Caption Value which the object will display when the form is run Caption Alignment Specifies the justification of the text within the object. The options are: Left - Text is left justified Center - Text is center justified Right - Text is right justified
ð Hint Value which will display when the object is hovered over by the mouse cursor
ð Background Color and Font Specifies the background color of the object AaBbYyZz Specifies the font style, size and color for the object
ð Attributes Show Hint Displays the defined hint Light Text Style Uses only the shadow to give the caption a three dimensional appearance Show Focus Rect Displays the focus rectangle that appears on form objects in the tab order Show Down Pattern Displays a pattern on the control when pressed down Tab Stop Determines whether or not field is part of tab order and user is able to land on this field Native Appearance Specifies to display the control where the appearance will be rendered by the operating system Show Accelerator Character If unchecked, the text will show the ampersand (&) symbol as opposed to underscoring the next character for a keyboard shortcut Flat Face Sets the gradient appearance of the button to visible/hidden. The default is False/unchecked. The property takes effect when Native Appearance is False/unchecked and Hot Track is True/checked. Face Shadow Sets visibility of the shadow at the bottom part of the button. The default is True/checked. The property takes effect when Native Appearance is False/unchecked and Hot Track is True/checked.
ð Component ID Unique identifier used when passing property parameters in statements |
|