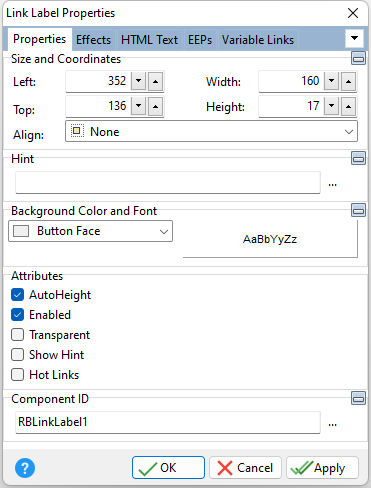
ð Size and Coordinates Left Specifies the left (horizontal) ordinate pixel of the object Top Specifies the top (vertical) ordinate pixel of the object Width Specifies the object width, in pixels Height Specifies the object height, in pixels Align Specifies the alignment of the object. The options are: None - Object can be moved anywhere because it is not aligned to the parent object Client - Aligns itself to the available client area by expanding to fill the parent object that it is in Left - Aligns itself to the left side of the parent object growing or shrinking to match parent height Right - Aligns itself to the right side of the parent object growing or shrinking to match parent height Top - Aligns itself to the top side of the parent object growing or shrinking to match parent width Bottom - Aligns itself to the bottom side of the parent object growing or shrinking to match parent width
ð Hint Value which will display when the object is hovered over by the mouse cursor
ð Background Color and Font Specifies the background color of the object AaBbYyZz Specifies the font style, size and color for the object
ð Attributes AutoHeight Automatically sets the control height based upon the contents Enabled Toggles whether the HTML tag is enabled Transparent Allows the background to become transparent to the parent object Show Hint Displays the defined hint Hot Links Displays the text color in the "Link Color Hot" value, when enabled
ð Component ID Unique identifier used when passing property parameters in statements |
|