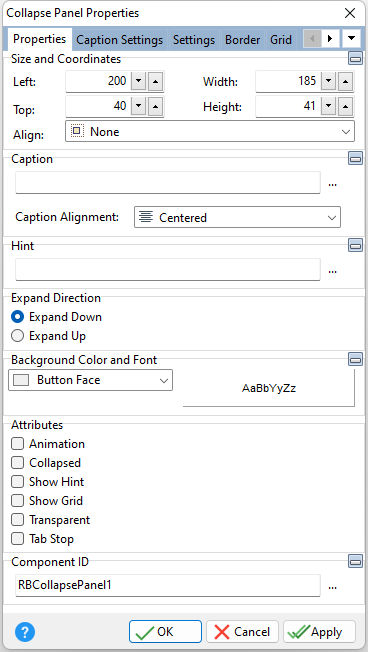
ð Size and Coordinates Left Specifies the left (horizontal) ordinate pixel of the object Top Specifies the top (vertical) ordinate pixel of the object Width Specifies the object width, in pixels Height Specifies the object height, in pixels Align Specifies the alignment of the object. The options are: None - Object can be moved anywhere because it is not aligned to the parent object Client - Aligns itself to the available client area by expanding to fill the parent object that it is in Left - Aligns itself to the left side of the parent object growing or shrinking to match parent height Right - Aligns itself to the right side of the parent object growing or shrinking to match parent height Top - Aligns itself to the top side of the parent object growing or shrinking to match parent width Bottom - Aligns itself to the bottom side of the parent object growing or shrinking to match parent width
ð Caption Value which is displayed in the panel header
Caption Alignment Specifies the justification of the text within the object. The options are: Left - Text is left justified Center - Text is center justified Right - Text is right justified
ð Hint Value which will display when the object is hovered over by the mouse cursor
ð Expand Direction Specifies the direction for the panel expansion
ð Background Color and Font Specifies the background color of the panel AaBbYyZz Specifies the font style, size and color for the panel
ð Attributes Animation Uses a gradual expanding/collapsing behavior Collapsed Specifies if the panel is initially collapsed Show Hint Displays the defined hint Show Grid Displays a grid pattern on the panel Transparent Allows the background to become transparent to the parent object Tab Stop Determines whether or not field is part of tab order and user is able to land on this field
ð Component ID Unique identifier used when passing property parameters in statements |
|