The Crosstab control displays CrossTab data within the report. See Designing CrossTab Reports.
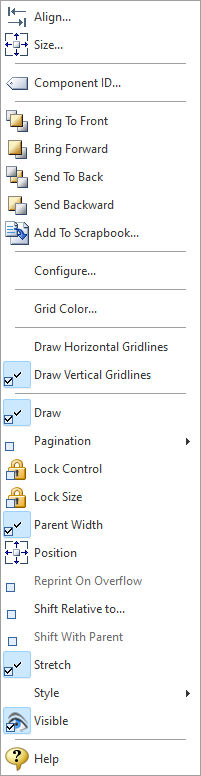
Context Menu (right click) Options
•Align - Displays the Alignment dialog for adjusting the horizontal and vertical alignment of the selected objects •Size - Displays the Size dialog for adjusting the height and width of the selected objects •Component ID - Unique identifier used when passing PROPERTY/GETPROPERTY parameters in statements calling the report •Bring To Front - Places the currently selected object on the foreground of layered objects •Bring Forward - Moves the currently selected object forward one layer at a time •Send To Back - Places the currently selected object in the background of layered objects •Send Backward - Moves the currently selected object backward one layer at a time •Add to Scrapbook - Places the currently selected object in the Report Scrapbook •Configure - Opens the Configure CrossTab dialog window for configuring the crosstab calculations •Grid Color - Specifies the grid color •Draw Horizontal Gridlines - Adds horizontal lines to the CrossTab grid •Draw Vertical Gridlines - Adds vertical lines to the CrossTab grid •Draw - Determines whether the cross tab will actually be rendered in the report. Setting Draw to False will keep the cross tab from rendering. Setting Visible to False will keep the cross tab from both generating and rendering. •Pagination - Sets the direction of the CrossTab output: Across then Down; Down then Across •Lock Control - Locks the selected control(s) to prevent any accidental changes •Lock Size - Locks the selected control(s) to specifically prevent accidental size changes •Parent Width - When checked, this property forces the width of the component to match the width of the parent component. The parent may be either a band or a region. •Position - Opens the Position dialog window for specifying hard-coded coordinates •Reprint On Overflow - Reprint On Overflow applies to situations where a stretchable component is stretching across pages. If the text overflows onto a new page, any components that are on the same band will reprint on the new page (if Reprint On Overflow is checked). •Shift Relative to... - When multiple stretching components occupy the same band, use this property to specify how each component should be positioned relative to other stretching components. Shift Relative To can only be used for components that are dynamically sized. If you have a static component, such as a label, which needs to shift relative to a given stretching component, then place the component in a region and set the Region's "Shift Relative to" property to the stretching component. •Shift With Parent - Shift With Parent applies to situations where a stretchable component is stretching. If Shift With Parent is checked, the report component will move based on the amount of stretching the text requires. When you want components to appear at the bottom of a Rich Text object, this is a useful feature. If the object stretches to a new page, the components will print on the next page. •Stretch - Determines whether the height of the object automatically stretches to allow the entire contents to be printed •Style - Selects the style of the CrossTab output: Standard; Repeated Captions •Visible - Determines whether a report object will be printed •Help - Launches the Help file chapter for the specific control
Note: When stretching components are placed within a region, the Shift Relative To property is disabled. You may notice that all of the stretching components in the band do not always appear in the Shift Relative To dialog when you are assigning this property. This is due to validation logic which ensures that components which are shifting relative to one another are not involved in a circular reference. In other words, if Memo1 is shifting relative to Memo2, then Memo2 cannot shift relative to Memo1, as this would create a situation which the report engine could not resolve. |
|