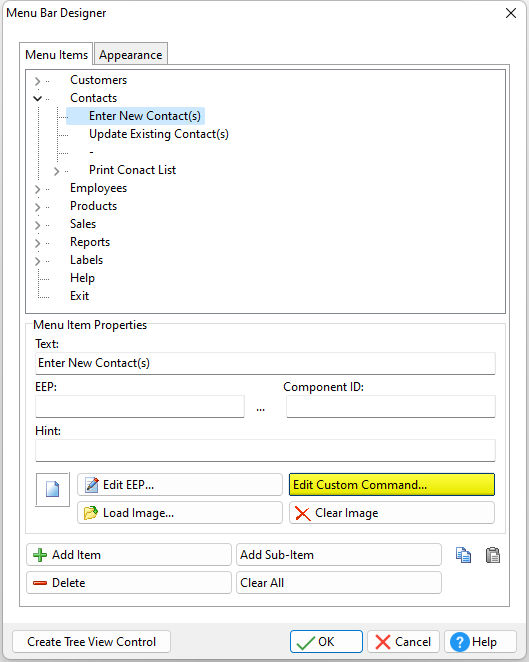
The menu bar Designer supports the ability to add a custom menu bar across the top of the form. The menu bar uses main "Items" which display across the top of a window, and "Sub-Items" which drop down when the main Item is selected. In the image example, "Employees" is the main Item, where "Enter New Employee" is the Sub-Item.
•Text - specifies the menu item text •EEP - specifies EEP file. To load a pre-existing EEP file, select the "..." button. •Component ID - specifies the unique identifier used when passing property parameters in statements •Edit EEP... - opens the R:BASE Editor to create/edit an external EEP file •Edit Custom EEP... - opens the R:BASE Editor to create/edit a custom EEP that is stored within the form •Load Image... - loads a 16x16 pixel bitmap image to display with the menu item. Larger image sizes can be loaded, but will be resized. In order for loaded images to display properly, the image size should be 16x16 pixels. •Clear Image - clear the image for the selected menu item •Add Item - adds an item to the menu bar •Add Sub-Item - adds a sub-menu item to the currently selected menu item •Delete - deletes the currently selected menu item •Clear All - clears all menu items in the menu bar Designer
•Create Tree View Control - creates a Tree View control from the existing menu bar. This conversion process allows users to switch from the menu bar to the Tree View for application management.
Notes:
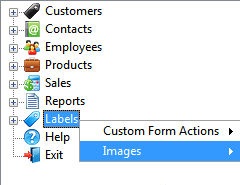
•The "Copy" and "Paste" buttons support the ability to copy/paste items from one form to another. •To add a separator to a list of Menu Items or Sub-Items, place a hyphen within the "Text" field. •menu bar "Items" and "Sub-Items" can be assigned images stored within the Image List Editor, and can be assigned to run Custom Form Actions. Right click on the Item to assign the appropriate properties. Images added through the Image List Editor will be displayed in the designer interface. Images loaded from an external file (e.g. the "Load Images..." button) will only be displayed within the preview panel when the item is selected. •To rearrange menu items, select and drag the item where it is to be moved within the tree structure.
See also:
|
|
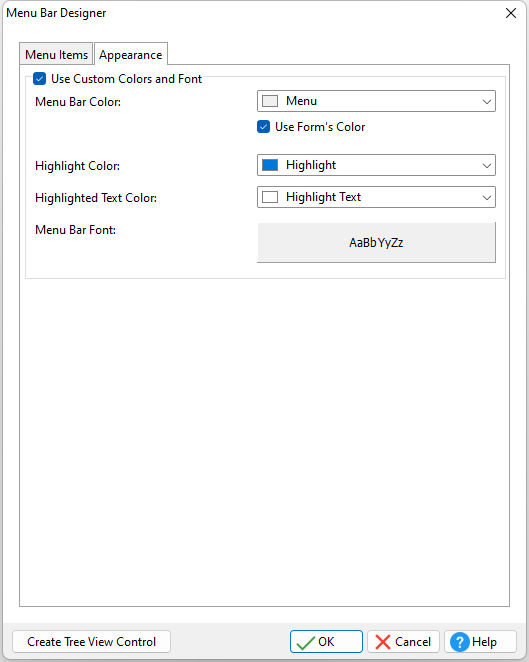
•Use Custom Colors and Font - specifies to use a custom menu bar for the form •menu bar Color - specifies the menu bar color •Use Forms' Color - specifies to use the form's color for the menu bar •Highlight Color - specifies the color to be used to draw a highlighted portion of the menu bar •Highlight Text Color - specifies the text color to be used to when the menu bar is highlighted •menu bar Font - specifies the font for the menu bar
|
|