The Dynamic Frames represents frames whose properties derive from a dataset. The method of loading Dynamic Frames is similar to loading Dynamic Tiles. The frame properties are mapped to defined table and column names. Each row in the table pertains to a single tile frame. Only relevant fields (or fields that will change between each frames) need to be mapped. Other visual properties for the frames (color, style, font, etc.) may be taken from the frame template.
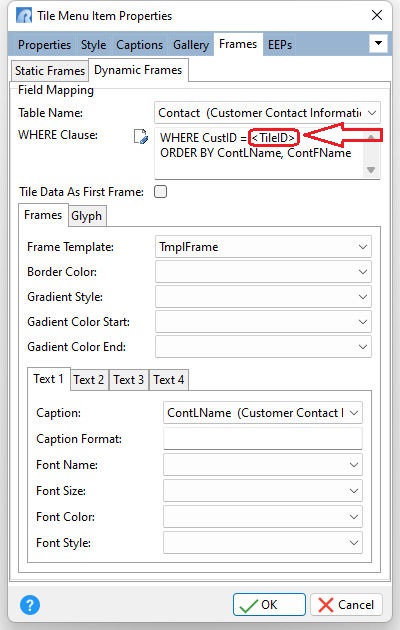
When referencing the parent tile's Tile ID, the frame's WHERE Clause must use a special keyword named "<TileID>". This link requirement is important in the master/detail relationship. If frames are defined, the tile's data is not displayed. This means the frames will be displayed/animated one at a time but the tile's data will not be part of the cycle. To have a master/detail presentation, check the "Tile Data As First Frame" check box. which displays the tile data as the first frame, and then the frame data as subsequent frames. An example is provided below.
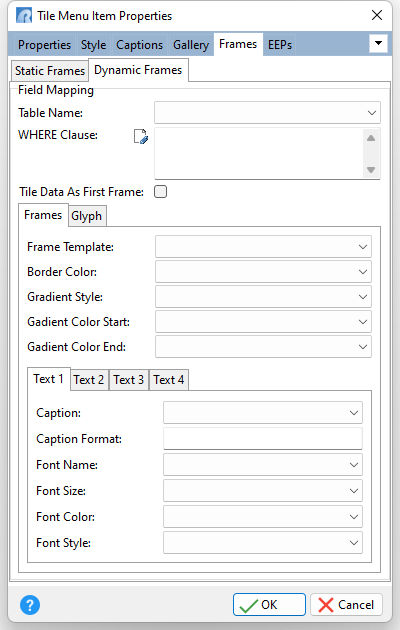
ð Field Mappings Table Name Specifies the table/view to base the tile frame properties WHERE Clause Specifies the WHERE Clause for the field mapping Tile Data As First Frame Specifies to display the tile data as the first frame, then the frame data as subsequent frames
ð Frames Frame Template Specifies the template which serves as the frame design pattern Border Color Specifies the tile border color, and maps the tile Border Color property to the corresponding table column Gradient Style Specifies the gradient fill type for the tile's background; Horizontal, Vertical, Forward Diagonal, Backward Diagonal, and maps the tile Gradient Style property to the corresponding table column Gradient Color Start Specifies the start color of a gradient fill or the fill color for a solid filling used for the tile's background, and maps the tile Gradient Color Start property to the corresponding table column Gradient Color End Specifies the end color of a gradient fill used for the tile's background, and maps the tile Gradient Color End property to the corresponding table column
Text 1-4 The frame is capable of displaying up to four text blocks on the surface. Use the Text 1 tab to specify text settings of the first text block. By default, this text block is displayed in the frame's top-left corner. Select the Text 2 (top right corner), Text 3 (bottom left corner), and Text 4 (bottom right corner) tabs to assign a text block to the other surface corners of the frame. Caption Specifies the caption for the text block area (Text 1-4), and maps the frame Caption property to the corresponding table column Format Specifies the display format for the column Font Name Specifies the font name for the text block area (Text 1-4), and maps the frame Font Name property to the corresponding table column Font Size Specifies the font size for the text block area (Text 1-4), and maps the frame Font Size property to the corresponding table column Font Color Specifies the font color (integer color or text color name) for the text block area (Text 1-4), and maps the frame Font Color property to the corresponding table column Font Style Specifies the font style for the text block area (Text 1-4), and maps the frame Font Style property to the corresponding table column. The value may contain any combination of B, I, U, and S; representing bold, italic, underline, and strikeout. For example, to specify BOLD and UNDERLINED, set the value as BU.
ð Glyph Position Specifies the position of the glyph image, and maps the glyph Position property to the corresponding table column Align With Text 1 Specifies if the image is linked to a tile's first text block (Text 1) and how they align with each other. Once the image and text block are linked, they are considered a single element. After this, the image's Align, Indent (H, V) properties are applied to the entire element. The setting maps the glyph Align With Text 1 property to the corresponding table column •None - the image and text block are not linked (Default) •Left - the image is linked to the left edge of the text block •Top - the image is linked to the top edge of the text block •Right - the image is linked to the right edge of the text block •Bottom - the image is linked to the bottom edge of the text block Image Specifies a glyph image to display for the tile, and maps the glyph Image property to the corresponding table column Mode Specifies how the image is sized to fit into the tile area; Normal, Stretch, Proportional Stretch, Fit, Fill, and maps the glyph Mode property to the corresponding table column |
|
Dynamic Tile and Frame Example
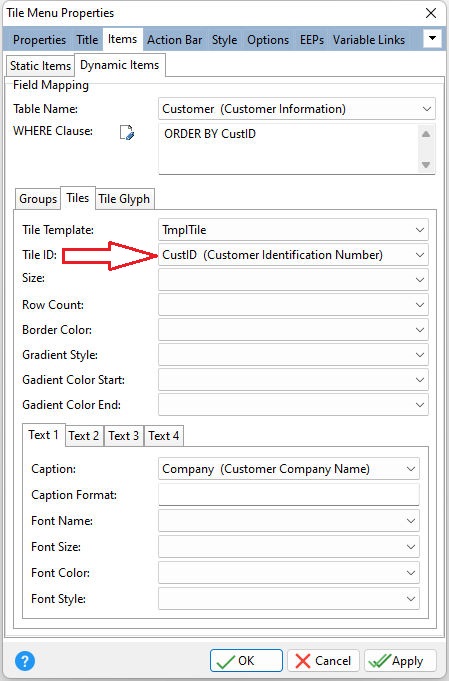
In the first screen shot below, the dynamic tile is based upon the Customer table with the CustID set as the Tile ID.

In the screen shot below, the tile's dynamic frames are set to display the Last Name, First Name, and Phone Number for records in the RRBYW20 Contact table. The WHERE Clause links the Contact.CustID column to the Customer table using the <TileID> keyword.